Bien, el día de hoy quiero comenzar dejando en claro lo siguiente, en html existe una gran variedad de etiquetas para diversas cosas, no las conozco todas o al menos no las recuerdo al momento, durante las próximas entradas introduciré poco a poco diferentes etiquetas según sean requeridas, sin embargo, si quieres conocer mas te recomiendo consultar en San Google por mas información, yo te recomiendo la pagina "https://www.w3schools.com", yo solo te proporcionare el fuego que necesitas para encender la pólvora que hará explotar tu mente.
En fin, hoy definiremos como escribir una sencilla pagina web. Para ello es necesario conocer la estructura de un documento en HTML. Hoy emplearemos las siguientes etiquetas básicas:
| Etiqueta | Uso | ||
<!DOCTYPE>
|
Etiqueta utilizada para notificar al navegador el tipo de documento que vamos a crear ya sea XHTML o HTML así como su versión.
|
||
<html>
|
Etiqueta usada para indicar al navegado el inicio y final de un documento.
|
||
<head>
|
También conocida como cabecera, dentro de las etiquetas head se colocan todos los datos importantes de la pagina como: el titulo de la pestaña, los estilos de diseño (CSS), código javascript (JS), título del documento o página, información para el posicionamiento en los buscadores etc.
|
||
<body>
|
Como su nombre lo dice, indica que desde la apertura de esta etiqueta hasta su etiqueta de cierre se definirá el cuerpo de la pagina, es decir donde escribir textos, imágenes, tablas etc, es decir todo el contendió que el usuario vera.
|
||
| Nota: Para conocer información útil de estas etiquetas, así como sus atributos y demás consulta: https://www.w3schools.com | |||
Ademas veremos la introducción a etiquetas como:
- <p>: Etiqueta que nos permite introducir texto
- <meta>: Etiqueta que nos permite agregar información que sera útil para los buscadores y para el navegador, en este caso haremos uso de ella para agregar el juego de caracteres que usaremos (nota: el juego de caracteres es el conjunto de símbolos que pueden ser mostrados en pantalla, existen muchos, ya habrás escuchado hablar del juego de caracteres ASCII, UNICODE. No te preocupes si no entiendes, ya trataremos su importancia en otra entrada).
- <title>: Nos permite colocar el título del documento, en otras palabras el texto que aparece en la pestaña del navegador.
Ahora, solo una cosa que quiero mencionar, la etiqueta <!DOCTYPE> se utiliza como ya dije para definir el tipo de documento web, esta lleva varios parámetros dependiendo de si vamos a utilizar/crear un archivo XHTML, XML, HTML o si usaremos alguna versión anterior de los lenguajes ya mencionados, no os preocupes, para no enredarnos estaremos trabajando con html5, así que esta etiqueta en nuestro caso deberá estar escrita de la siguiente manera: <!DOCTYPE html> de esta forma le indicaremos al navegador que estaremos trabajando con un documento HTML en su versión 5.
Igualmente si quieres consultar mas acerca de los parámetros que te estoy comentando te recomiendo leer este articulo de: aprende-web.net
Estructura de un archivo HTML
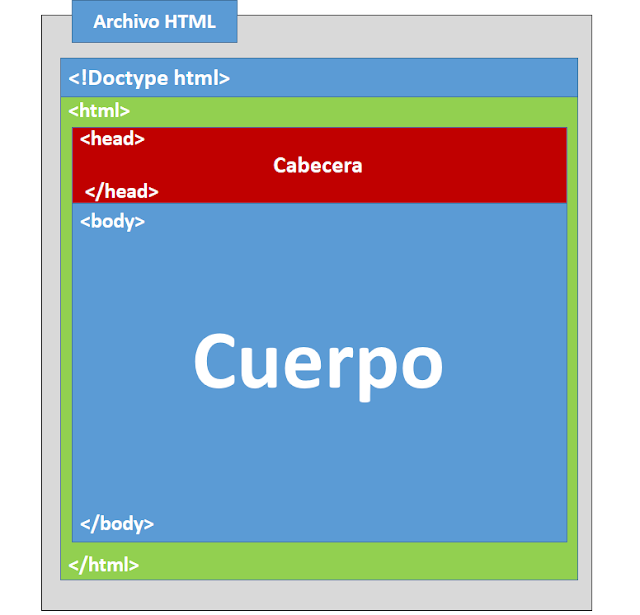
Cada documento html se estructura básicamente de la misma forma:
 |
| Estructura Basica de un Archivo HTML |
Recomendaciones:
Es importante siempre recordar abrir y cerrar correctamente cada etiqueta para evitar problemas, pues mencionaré, pues de no hacerlo puede generar que tu pagina web luzca extremadamente diferente, mas si aplicamos diseño en ella.
También es recomendable escribir las etiquetas con letras minúsculas, no generara ningún problema escribirlas en mayúsculas pero si puede generar confusión en el navegador al intentar interpretarlo en otro lenguaje web.
Veamos un ejemplo:
<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Titulo de Pestaña</title>
</head>
<body>
<p>Hola mundo</p>
<p>Como estan todos, Bienvenidos a StudentPlace</p>
</body>
</html>
Al guardar el código anterior y visualizarlo en pantalla podemos observar un resultado como el siguiente:
En en fin, es todo por hoy, espero te haya gustado la entrada. En para la proxima tocaremos el tema del juego de caracteres para aclarar futuras dudas.
Comentarios
Publicar un comentario